今週はどんな週だったか
- Qiitaの記事を書き上げた
- サイトのパフォーマンス数値を上げた
- オフラインのエンジニアイベントに行ってきた
今週はできたことが多かったので良い週だった。
今週やることの振り返り
できたこと(上で書いたものと同じ)
- Qiitaの記事を書き上げた
- サイトのパフォーマンス数値を上げた
- オフラインのエンジニアイベントに行ってきた
できなかったこと
- 特になし
Qiitaの記事を書き上げた
一番読まれるタイミングで公開したいのでまだ下書き状態だけどきちんと書き上げた。
危うく今週もかけないところだったので良かった。
Next.jsを使ったプロジェクトをスタートダッシュできるGithub Templateを公開しました
サイトのパフォーマンス数値を上げた
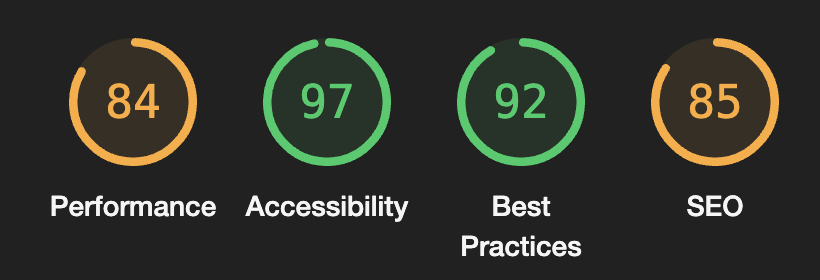
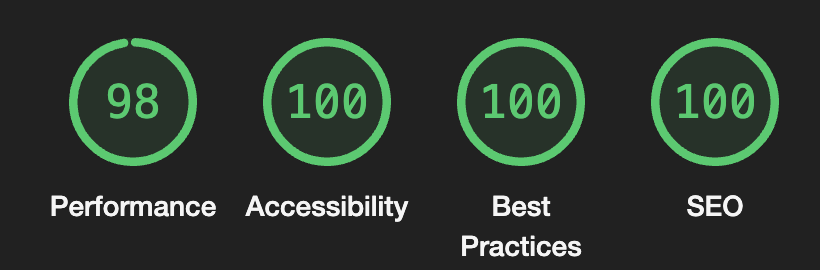
このサイトを開発者ツールのLighthouseで計測したところ数値がよろしくなかったので改善した。
| Before | After |
|---|---|
 |
 |
具体的には以下のことをやった。
Performance
Image elements do not have explicitwidthandheight
imgタグにwidthとheightが設定されていないためレンダリング時にレイアウトのズレが発生することを警告している。
解決方法としてはメッセージのままだがwidthとheightを設定した
Accessibility
<html>element does not have a[lang]attribute
htmlタグにlang属性が設定されていないことを警告している。
こちらに関しては以下の記事を参考にi18n対応を行うことで解決した。
https://daily-dev-tips.com/posts/nextjs-add-lang-attribute-to-html-tag/
Best Practices
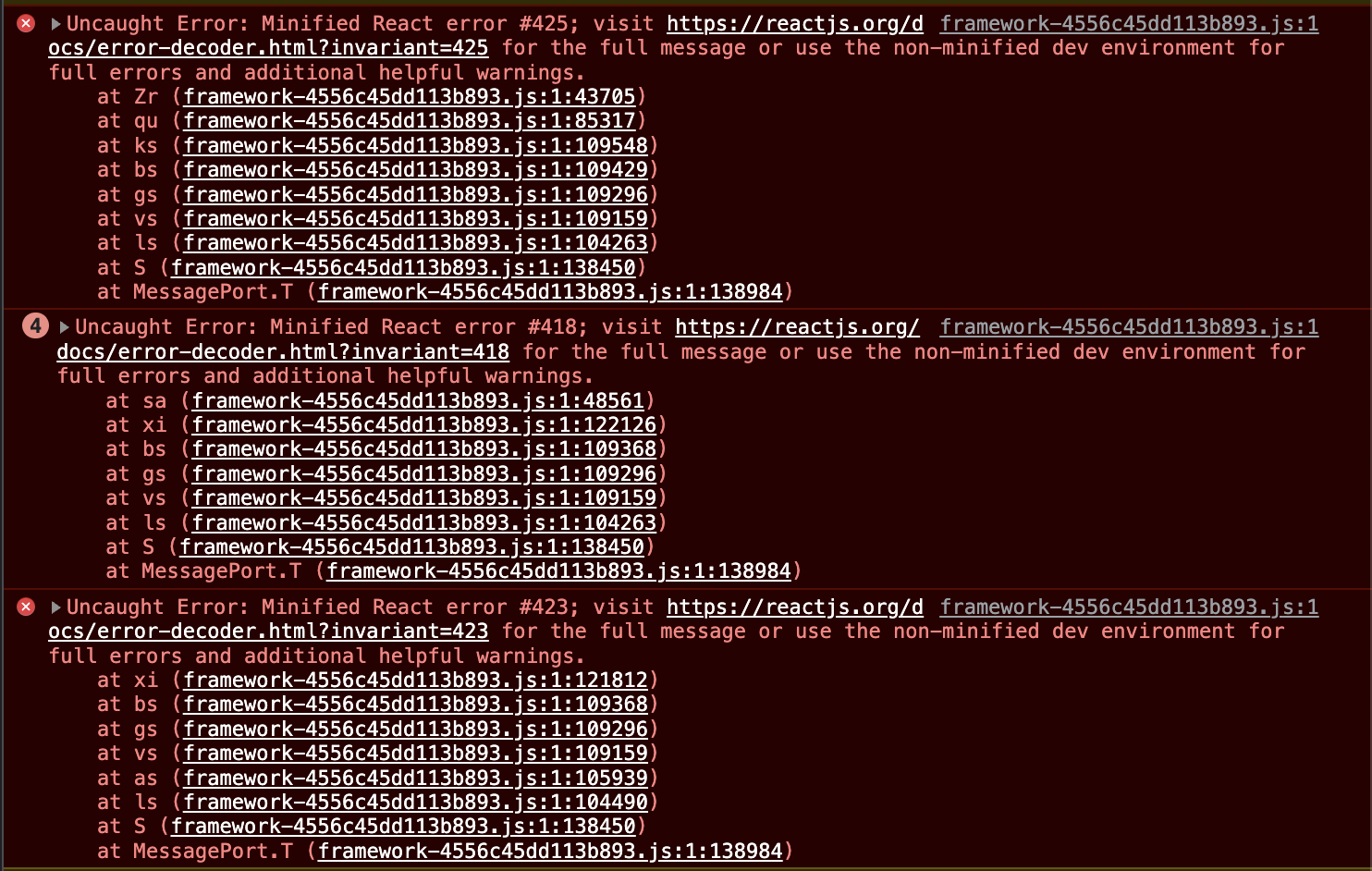
Browser errors were logged to the console
こちらはconsoleで表示されているエラーを解決しろという警告
実際に表示されていたエラーは以下のようなもので原因がわからなかったので対応するのに時間がかかった。
結果としてはサーバーとクライアントでタイムゾーンが違うことで投稿日時、更新日時のレンダリング結果が違うことが原因だった。
この問題はdate-fns-tzを使ってタイムゾーンを強制的に日本にすることで解決できた。
SEO
Document does not have a meta description
メタディスクリプションが設定されてないとのこと。
メタディスクリプションはスマホ向けだったら60文字で、PC向けだったら120文字がベストと言われていて、自分で考えるのが面倒だったのでChatGPTに頼った。
初めて本格的にChatGPTを使って役に立った。
テクノロジーの進歩はすごい。
オフラインのエンジニアイベントに行ってきた
水曜にTHECOOの新年会LTイベントに行ってきた。
久しぶりのオフラインイベント参加というのと、同業者に会える喜びでたくさんの人と話した。
徐々にまたオフラインイベントが増えていったらいいなーと思った。
また、Twitterの相互フォローの人の顔とアカウントが一致するなどして面白かった。
来週は何をするか
上記のできたこと、できなかったこと、反省点を踏まえて来週は以下のことをやっていく。
- ブログサイトの文字サイズをZennに合わせる
- ブログサイトにタグの機能を実装する
余裕があれば以下もやってみる。
- 週の振り返りとは別に1記事書いてみる
- Next.js 13でTodoアプリ作ってみる
最後に
今週もお疲れ自分!